源自:4-4 单页面应用 Demo2(1)
访问localhost:8080/home/list 无输出


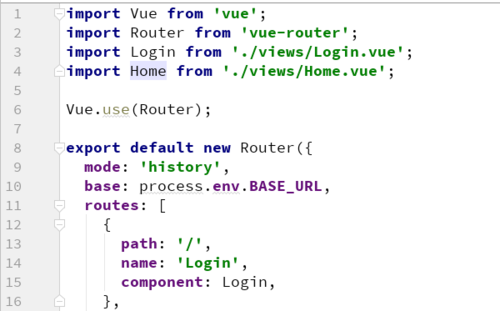
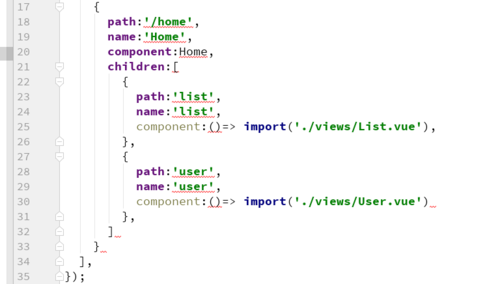
上图是route.js 文件

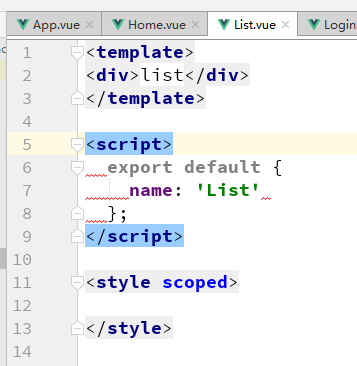
上图是 list 文件
提问者:冲啊啊啊啊啊啊
2019-01-08 11:43
个回答
-
- Brian
- 2019-01-08 23:41:09
import Vue from 'vue' import Router from 'vue-router' import Login from './views/Login.vue' import Home from './views/Home.vue' Vue.use(Router) export default new Router({ mode: 'history', base: process.env.BASE_URL, linkActiveClass: 'active', routes: [ { path: '/', name: 'login', component: Login }, { path: '/home', name: 'home', component: Home, children:[ { path: 'list', name: 'list', component: () => import(/* webpackChunkName: "list" */ './views/List.vue') }, { path: 'user', name: 'user', component: () => import(/* webpackChunkName: "user" */ './views/User.vue') }, ] }, { path: '/add', name: 'add', component: () => import(/* webpackChunkName: "add" */ './views/Add.vue') }, ] })这里是router.js的参考,如果页面没有实时出结果,并且console没有报错误,可以重启一下npm命令,再次使用npm run serve来重新运行项目。
再一个要检查一下Node的版本,npm的版本。
检查一下,是否安装了Vue,Vue-router依赖,如果以上的检查都OK,那么一般来说重新运行项目就OK了。
-
- 大鹏111
- 2020-12-12 12:17:10
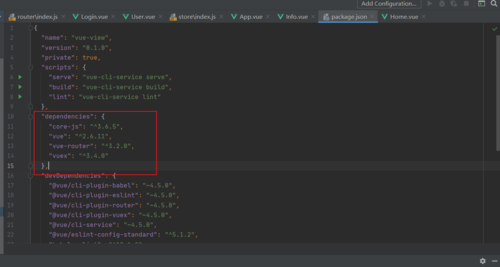
可能是版本的问题,我使用版本如下图,访问子路由组件时,路径http://localhost:8081/#/user,就不需要在子路由前面加父路由的路径/home。

-
- qq_慕运维6508672
- 2019-05-04 08:13:14
我的每个页面都是输出home是为什么啊
-
- NoError2018
- 2019-01-08 14:51:35
你刷新一下浏览器 刚开始我的也没有输出 之后就好了