大家来找茬啦
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
alert("test");
var x=document.getElementById('txt1').value;
var y=document.getElementById('txt2').value;
//获取第一个输入框的值
//获取第二个输入框的值
var z=document.getElementById('select').value;
var o;
//获取选择框的值
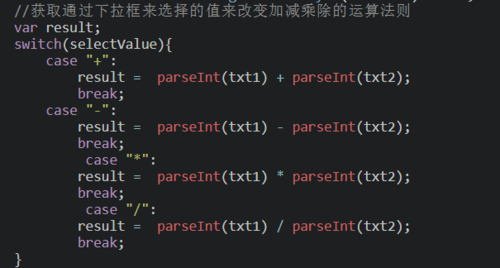
//获取通过下拉框来选择的值来改变加减乘除的运算法则
switch(z){
case:"+"
return o=x+y;
break;
}
//设置结果输入框的值
document.getElementById("fruit").value=o;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick='count()' /> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
个回答
-
- 发质惊人
- 2019-01-18 16:22:27
switch(z){
case "+":
o=parseFloat(x)+parseFloat(y);
}
-
- 阳火锅
- 2019-01-03 15:09:20
 这样写..
这样写.. -
- 慕婉清7035505
- 2019-01-02 20:21:02
lll
-
- qq_正负二度C_0
- 2019-01-02 17:15:00
 如上图
如上图 -
- qq_正负二度C_0
- 2019-01-02 17:12:43

改为 o = x+y;不需要return