源自:5-15 被调用方解决跨域 - nginx解决方案
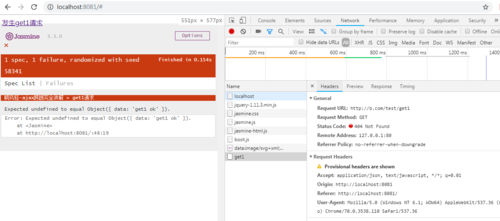
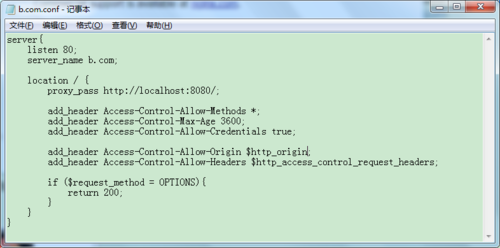
辛苦老师帮忙看下问题哇!配置好了Nginx 但是访问接口报404 ,跨域问题也还是存在.
配置好了Nginx 但是访问接口报404 ,跨域问题也还是存在.




提问者:许小野
2018-12-14 15:03
个回答
-
- 我爱show
- 2020-04-07 15:43:05
b.com:8080/test/get1
-
- lisha2019
- 2020-01-09 18:10:22
b.com:8888/test/get1
b.com后面加配置的监听端口号
-
- 许小野
- 2018-12-14 15:10:39
求解!
-
- 许小野
- 2018-12-14 15:09:07
<script> function get1() { $.getJSON("http://localhost:8080/test/get1").then( function(result) { // 服务器返回的数据 console.log(result); } ); } jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000; var base = "http://b.com/test"; // 请求发送到被调用方的Http服务器 //测试模块 describe("晓风轻-ajax跨越完全讲解", function() { // 测试方法 it("get1请求", function(done) { var result; $.getJSON(base + "/get1").then(function(jsonObj) { result = jsonObj; }); // 由于是异步请求,需要使用setTimeout来校验 setTimeout(function() { expect(result).toEqual({ "data" : "get1 ok" }); // 校验完成,通知jasmine框架 done(); }, 100); }); }); </script>