源自:13-7 相对于自己的位置-层模型之相对定位
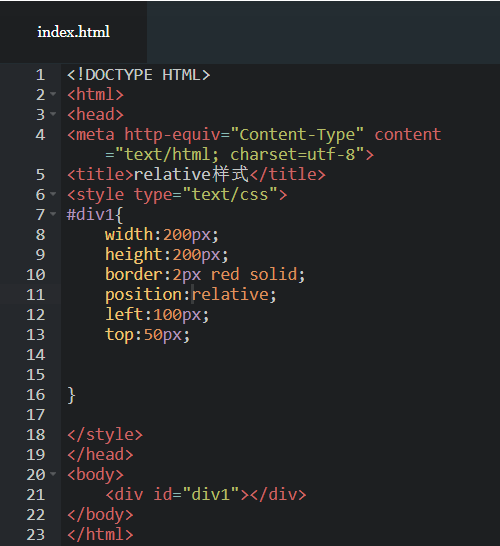
position:relative改为absolute位置变化
我将position:relative改为absolute会发现红框有一点的位置变化,这是为什么
提问者:慕容4069943
2018-12-12 12:15
个回答
-
- 慕斯卡3516561
- 2018-12-12 15:11:43
relative是相对以前的位置移动,absolute在这里是相对body移动,既相对浏览器窗口移动
这里的这个框原来与浏览器窗口有一定的边界距离,假设框与浏览器窗口的上边界距离为10px
在这里position设为relative后,上边界距离10px+50px,这里是原来的边界距离10px+相对以前的位置移动50px
但是在position设为absolute后,上边界距离为50px,这里则是相对浏览器窗口移动50px