为什么我的按钮全部都没有用啊,求大神帮忙看看
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onClick=changeys() >
<input type="button" value="改变宽高" onClick=changekg()>
<input type="button" value="隐藏内容" onClick=changenr()>
<input type="button" value="显示内容" onClick=changexs()>
<input type="button" value="取消设置" onClick=changeqx()>
</form>
<script type="text/javascript">
var mytxt=document.getElementById("txt");
//定义"改变颜色"的函数
function changeys(){
var mytxt=document.getElementById("txt");
mytxt.style.color="red";
mytxt.style.backgroundColor="blue";
}
//定义"改变宽高"的函数
function changekg(){
mytxt.style.width="100px";
mytxt.style.height="200px";
}
//定义"隐藏内容"的函数
function changenr(){
mytxt.display="none";
}
//定义"显示内容"的函数
function changexs(){
mytxt.display="block";
}
//定义"取消设置"的函数
function changeqx(){
var re=confirm("是否取消设置");
if(re==true)
{
re.style="none";
}
}
</script>
</body>
</html>
个回答
-
- _霸王别姬
- 2018-12-13 09:13:34
onclick="方法名()",需要双引号;看着楼主方法命名不规范很难受.颜色改变颜色叫changeColor,隐藏叫hide,显示叫show,取消叫cancel...
-
- 慕粉6112776
- 2018-12-11 10:08:35
<input type="button" value="改变颜色" onClick=changeys() />
<input type="button" value="改变宽高" onClick=changekg()/>
<input type="button" value="隐藏内容" onClick=changenr()/>
<input type="button" value="显示内容" onClick=changexs()/>
<input type="button" value="取消设置" onClick=changeqx()/>这里格式不完整,少了/
-
- 慕雪9542895
- 2018-12-10 15:54:12
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;
}
p{
line-height:18px;
text-indent:2em;
}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="newColor ()">
<input type="button" value="改变宽高" onclick="newWandH ()">
<input type="button" value="隐藏内容" onclick="newDisplay ()">
<input type="button" value="显示内容" onclick="newBlock ()">
<input type="button" value="取消设置" onclick="newSetting ()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function newColor (){
var changeColor = confirm("是否修改颜色");
if (changeColor == true){
var h2Color = document.getElementById("con");
h2Color.style.color = "skyblue";
}
}
//定义"改变宽高"的函数
function newWandH (){
var changeWandH = confirm("是否修改正文宽高");
if (changeWandH == true){
var txtWandH = document.getElementById("txt");
txtWandH.style.width = "800px";
txtWandH.style.height = "800px";
}
}
//定义"隐藏内容"的函数
function newDisplay (){
var changeDisplay = confirm("是否隐藏内容");
if (changeDisplay == true){
var pDisplay = document.getElementById("txt");
pDisplay.style.display="none";
}
}
//定义"显示内容"的函数
function newBlock (){
var changeBlock = confirm("是否显示内容");
if (changeBlock == true){
var txtBlock = document.getElementById("txt");
txtBlock.style.display = "block";
}
}
//定义"取消设置"的函数
function newSetting (){
var changeSetting = confirm("是否修改颜色");
if (changeSetting == true){
var qSetting = document.getElementById("con");
qSetting.style.color = "black";
var rSetting = document.getElementById("txt");
rSetting.style.width = "600px"
rSetting.style.height = "400px"
rSetting.style.display = "block"
}
}
</script>
</body>
</html>
-
- 阳火锅
- 2018-12-10 10:13:07
上面哪位仁兄说的双引号也记得加上...
-
- 阳火锅
- 2018-12-10 10:11:08
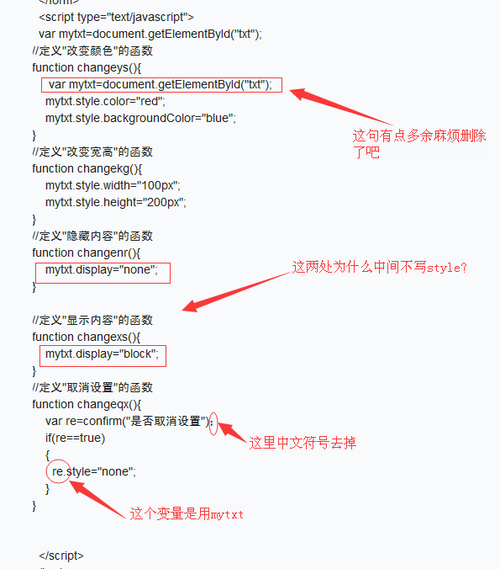
根据老夫30多年代码观写经验,随便一瞟4处问题。
导致按钮不生效的是var re=confirm("是否取消设置");这一行的最后一个中文符号
隐藏内容与显示内容里面mytxt.display="none"与 mytxt.display="block";都要把style加上
取消设置里面re这个变量是用来表示弹框的。你改变它的style干嘛?换成mytxt这个才是你要改变的
改变颜色的函数里面就不要再取id了,你外层写了一个取id的全局变量。。尽量不要出现重复代码

-
- qq_慕慕5116403
- 2018-12-10 10:02:10
onClick="changeys()" 加上双引号