源自:4-4 课程总结
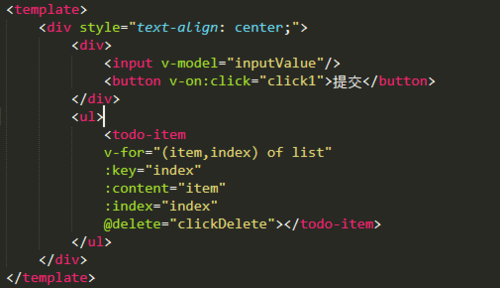
这个在怎么回事呀,想把内容居中,style="text-align: center;"就这样了,无序列表的圆点不动


无序列表的圆点怎么不居中
提问者:慕粉4323859
2018-12-09 17:00
个回答
-
- imSeveNyU
- 2019-01-29 02:22:12
这个小圆点是默认的样式,如果不给li设置宽度,默认li会占满父元素的宽度。所以小圆点一直会在前面。如果你不需要可以定义全局样式:
li{ list-style:none; } -
- 小老斧
- 2018-12-10 15:28:30
如果你想把包括圆点也居中,那么可以添加ul的css样式:
display: flex;flex-direction: column;
align-items: center;
如果只是想让文字居中,圆点在不在无所谓,那么可以添加ul的css样式:
list-style: none;