源自:2-5 reset+global
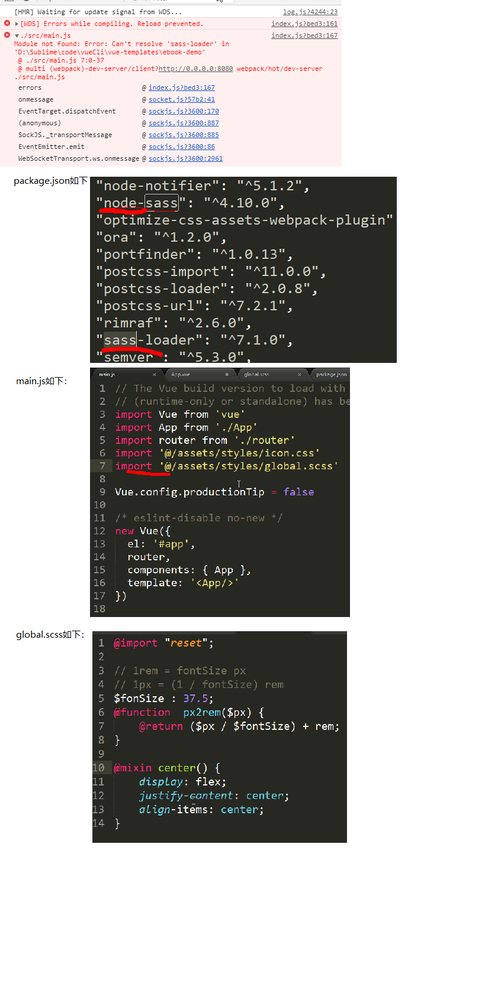
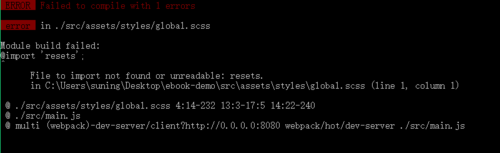
安装了node-sass和sass-loader,为什么在main.js引入global.scss时报错说没有sass-loader
 。。。。。
。。。。。
提问者:qq_失微鲕_0
2018-11-26 11:25
个回答
-
- Sam
- 2018-11-28 13:21:58
你好,建议把node_modules文件夹删除后重试
-
- vvsun
- 2019-08-31 16:18:36

 我也是报这个错,项目重建了一次也不行,求指导
我也是报这个错,项目重建了一次也不行,求指导 -
- 浅淡时光_
- 2019-06-11 16:27:11
安装sass-loader,scss-loader,node-sass 这个三个试试,如下:
npm install sass-loader scss-loader node-sass --save-dev
-
- 慕粉4323859
- 2018-12-12 19:10:36
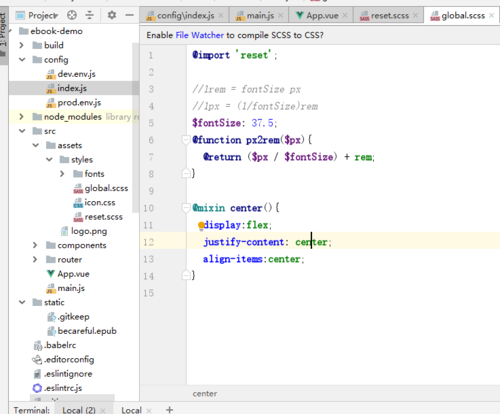
我也是这个问题,修改了webpack.base.conf下的代码还是报错


-
- qq_失微鲕_0
- 2018-11-26 14:26:33
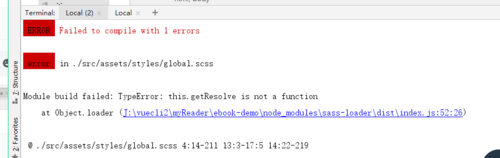
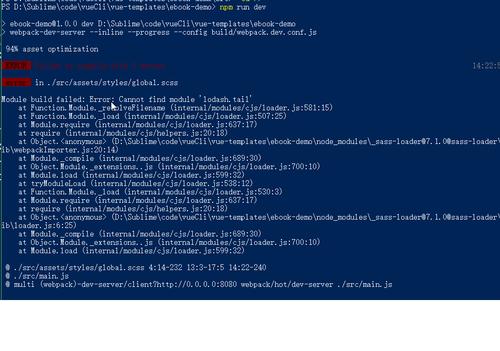
试了重装sass-loader 但是还是报错
报错如图:

-
- qq_失微鲕_0
- 2018-11-26 11:41:10
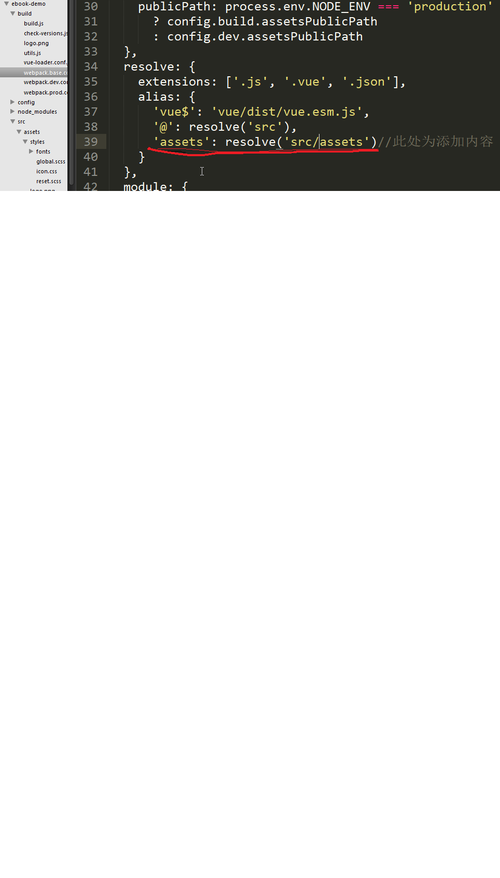
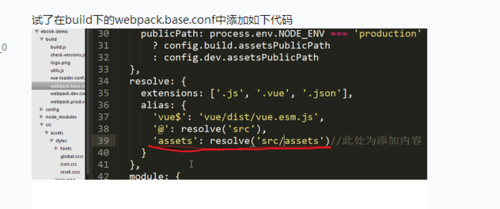
试了在build下的webpack.base.conf中添加如下代码