源自:-
为什么全局组建用不了

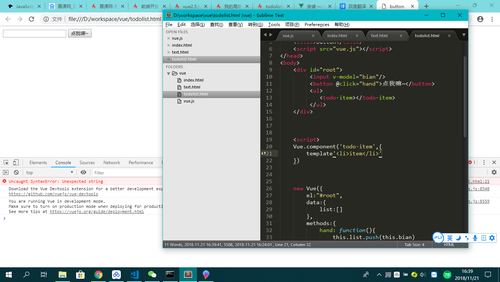
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>button</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
<input v-model="bian"/>
<button @click="hand">点我嘛~</button>
<ul>
<todo-item></todo-item>
</ul>
</div>
<script>
Vue.component('todo-item',{
template'<li>item</li>'
})
new Vue({
el:"#root",
data:{
list:[]
},
methods:{
hand: function(){
this.list.push(this.bian)
}
}
})
</script>
</body>
</html>
提问者:慕仔3207810
2018-11-21 16:41
个回答
-
- 蝴蝶是我_我就是蝴蝶
- 2018-11-22 00:07:20
template'<li>item</li>' 少个: 号