运行结果不一样
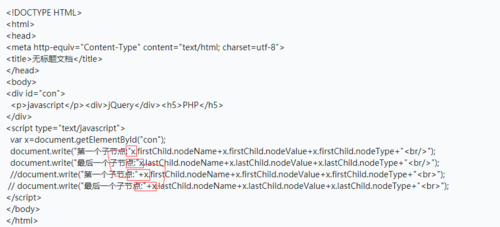
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="con">
<p>javascript</p><div>jQuery</div><h5>PHP</h5>
</div>
<script type="text/javascript">
var x=document.getElementById("con");
document.write("第一个子节点:"x.firstChild.nodeName+x.firstChild.nodeValue+x.firstChild.nodeType+"<br/>");
document.write("最后一个子节点:"x.lastChild.nodeName+x.lastChild.nodeValue+x.lastChild.nodeType+"<br/>");
//document.write("第一个子节点:"+x.firstChild.nodeName+x.firstChild.nodeValue+x.firstChild.nodeType+"<br>");
// document.write("最后一个子节点:"+x.lastChild.nodeName+x.lastChild.nodeValue+x.lastChild.nodeType+"<br>");
</script>
</body>
</html>
为啥这个运行结果是:
javascript
jQuery
PHP
我注释的那两行和我一样但是运行结果就是:
javascript
jQuery
PHP
第一个子节点:#text 3
最后一个子节点:#text 3
为啥?明明是一样的两行
个回答
-
- Micheal_Gao
- 2018-11-05 11:46:43

注意看一下是不是一样的?
你注释的是正确的,带+连接符。
而你说一样的那两行代码却少了+连接符的哦
要注意这种细节啊