源自:2-3 webpack-dev-server的配置和使用
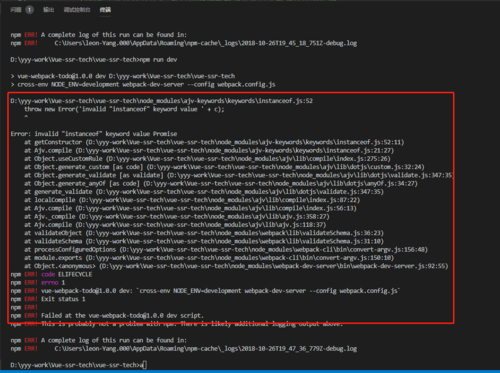
wenbpack-dev-server配置完了编译,报错!

//path是nodo.js里面的一个基本包const path = require('path');const HTMLPlugin = require('html-webpack-plugin');const webpack = require('webpack')const isDev = process.env.NODE_ENV === 'development';const config = {target: 'web',// __dirname 是指这个目录所在的地址,也就是根目录.就是和后面路径拼接起来,形成一个绝对路径,以保证可以访问到entry: path.join(__dirname, './src/index.js'),output: {filename: 'bundle.js',path: path.join(__dirname, 'dist'),},module: {rules: [{test: /\.vue$/,loader: 'vue-loader'},{test: /\.css$/,use: ['style-loader','css-loader']},{test: /\.(gif|png|jpg|jpeg|svg)$/,use: [{loader: 'url-loader',//url-loader参数配置options:{limit: 1024,name: '[name].[ext]'}}]},{test: /\.styl$/,use: ['style-loader','css-loader','stylus-loader']}]},plugins:[//判断工作环境是什么,打包的时候根据这个变量选择源代码的版本new webpack.DefinePlugin({'process.env': {NODE_ENV : isDev ? '"development"' : '"production"'}}),new HTMLPlugin()]}if(isDev){config.devSever = {port: 8000,host: '0.0.0.0',//overlay 编译错误,错误信息显示再网页上面overlay: {errors: true}}}module.exports = config
提问者:qq_吃货型稀饭男_03118522
2018-10-27 03:57
个回答
-
- SeLiNnnn
- 2018-11-02 10:08:56
应该是版本的问题啦 我自己也遇到啦
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7"