源自:2-1 画布制作
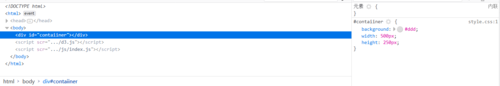
没有svg出来


var data=[1,2,3,24,25,16,7,8,9]
bar_width=50,
bar_padding=10,
svg_height=(bar_height+bar_padding)*data.length,
svg_width=500;
//比例
var scale=d3.scale.linear()
/domain([0,d3.max(data)])
.range([0,svg_height,0]);
//画布
var svg=d3.select("#container")
.append("svg")
.attr("width",svg_width)//设置长宽
.attr("height",svg_height)
//d3.select("svg")
.append("g")
.attr()
提问者:qq_要名字干什么_fpEY05
2018-10-23 10:55
个回答
-
- s10143129
- 2019-04-11 17:39:21
你div的class类名明明是contaiiner,所以js里面应该写成d3.select('#contaiiner')
-
- Ppo
- 2018-11-07 11:29:03
// 定义svg的宽度和高度var width = 500,height = 250,margin = {left:50,top:30,right:20,bottom:20},// 图表的宽度=svg的宽度减去marging_width = width - margin.left-margin.right,g_height = height - margin.top - margin.bottom;// svgvar svg = d3.select("#container").append("svg")// 添加宽度和高度属性 width,height.attr("width",width) //attribute.attr("height",height)var g = d3.select("svg").append("g")// 设置x,y轴偏移量.attr("transform","translate(" +margin.left+","+ margin.top +")")var data = [1,3,5,7,8,4,3,7]// 设置缩放var scale_x = d3.scale.linear().domain([0,data.length-1]).range([0,g_width])var scale_y = d3.scale.linear().domain([0,d3.max(data)]).range([g_height,0])var line_generator = d3.svg.line()// d表示传进来的数据 i表示数据的下标.x(function(d,i){return scale_x(i);}) // 0,1,2,3.y(function(d){return scale_y(d);}) // 1,3,5// 去除线的棱角 使其顺滑.interpolate("cardinal")g.append("path")// d 是 path data的缩写 将data数据传人.attr("d",line_generator(data)) // d = "M1,0L20,40L40,50L100,100L0,200"// 生成坐标轴var x_axis = d3.svg.axis().scale(scale_x),// y轴在左侧y_axis = d3.svg.axis().scale(scale_y).orient("left");g.append("g").call(x_axis).attr("transform","translate(0,"+ g_height +")")g.append("g").call(y_axis)//添加坐标轴叙述.append("text").text("Price($)").attr("transform","rotate(-90)").attr("text-anchor","end").attr("dy","1em")