源自:4-5 DOM节点删除之detach()和remove()区别
有点疑惑,求解答
var p = $("p:first").remove();,这一句代码中的p不是其实什么东西都没有了吗,为什么我这样写还能将这个已经删除的p的内容获取并插入?

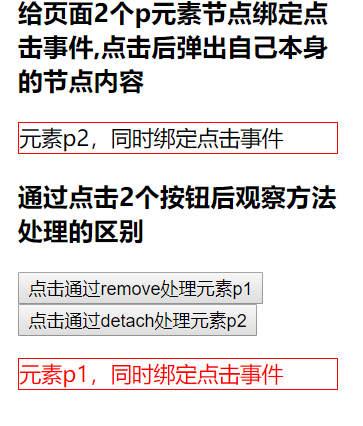
点击通过remove处理元素1后显示如下:

提问者:qq_宇文一族_0
2018-10-21 10:25
个回答
-
- 欧皇贵族
- 2018-10-22 10:31:23
remove删除的内容被赋值给p了,之后用append插入到后面
-
- 慕圣3571134
- 2018-12-13 16:22:33
remove方法的返回值就是删除的对象,你可以用typeof(p) //为:object
不过,我试了一下若删除一个不存在的元素,var p = $("ul:first").remove();居然仍然返回object,我以为会返回undefied..可见jq还是不太严谨的。我们只好按照它的语法凑合用吧。