源自:3-4 React 表单
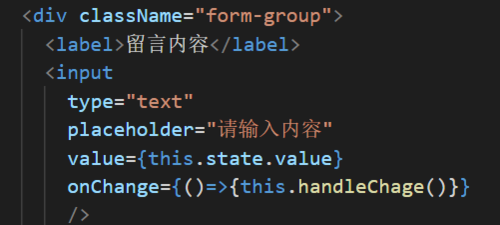
有人用onChange={()=>this.handelChage()}这种方法吗? 然后方法调用的时候方法触发,event是undefined

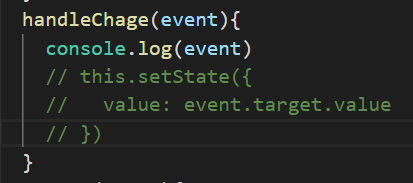
 打印的event是undefined
打印的event是undefined
提问者:小可爱哦
2018-10-11 14:02
个回答
-
- 张轩
- 2018-10-12 10:54:30
我觉得这位同学要加强基础知识的学习啊 你在 onChange={()={this.handleChange()}} 中都没有传 event 过去,那么在你的回调中怎么能出现 event 呢?
-
- Dandelion_H2o
- 2019-04-22 22:41:52
其实我想请问为什么用
onChange={this.handleChange}这样的写法就不用传 event 也能在 handleChange 函数里拿到 event 呢?
-
- qq_仲尐_0
- 2019-01-08 15:01:20
需要绑定主窗口的this到组件的this,event才会传过去
-
- zhaoqihao
- 2018-10-16 16:49:25
onChange={(event)=>{this.handleChange(event)}}
-
- qq_简单_72
- 2018-10-11 15:35:46
onChange={this.handleChange}