源自:3-1 todolist功能开发
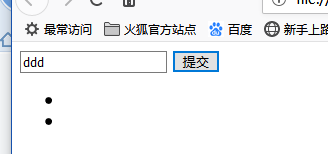
提交之后不提交字
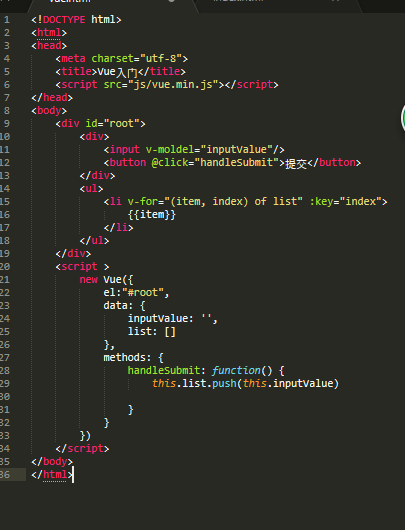
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue入门</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="root">
<div>
<input v-moldel="inputValue"/>
<button @click="handleSubmit">提交</button>
</div>
<ul>
<li v-for="(item, index) of list" :key="index">
{{item}}
</li>
</ul>
</div>
<script >
new Vue({
el:"#root",
data: {
inputValue: '',
list: []
},
methods: {
handleSubmit: function() {
this.list.push(this.inputValue)
}
}
})
</script>
</body>
</html>


提问者:信丨念
2018-10-11 10:24
个回答
-
- 信丨念
- 2018-10-11 10:52:44
已解决
-
- 信丨念
- 2018-10-11 10:51:12
哈哈哈modle学错了 哈哈哈 已接近