源自:6-2 jQuery事件对象的属性和方法
第一个click没有阻止冒泡,那为什么它只冒泡到外层div,没有冒泡到body
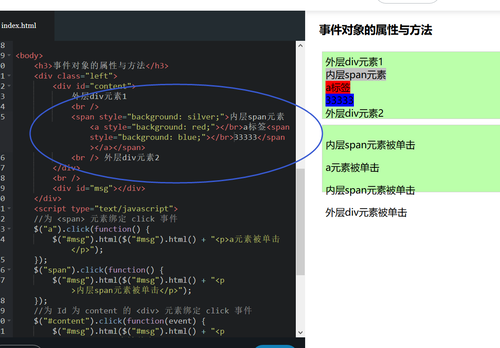
//为 <span> 元素绑定 click 事件
$("span").click(function() {
$("#msg").html($("#msg").html() + "<p>内层span元素被单击</p>");
});
//点击span,结果只显示了 内层span和外层div被单击,为什么没有显示body被单击
提问者:慕瓜0481814
2018-10-06 16:12
个回答
-
- qq_蚀_1
- 2019-08-01 16:11:57
 我在里面多加了几层只有遇到div的时候才会阻止冒泡,所以是冒不到body的
我在里面多加了几层只有遇到div的时候才会阻止冒泡,所以是冒不到body的 -
- 机智可爱王天真
- 2019-04-08 18:11:34
因为他冒泡到div层 就被div 层点击事件 event.stopPropagation() 阻止冒泡啦~
-
- qq_慕用5511547
- 2019-01-22 16:13:30
event.stopPropagation() 方法:阻止事件冒泡
事件是可以冒泡的,为防止事件冒泡到DOM树上,也就是不触发的任何前辈元素上的事件处理函数
就是说不会触发到div的父级以上,如果是在span绑定的click后面加的话div都不会显示被点击
-
- qq_月林梦醒时_0
- 2018-10-06 17:38:29
外层div 写了这个event.stopPropagation(); //阻止事件冒泡