源自:2-1 vue-loader+webpack项目配置
.vue出现问题,求大神请教



安装的都安装了,没看懂错在哪里
提问者:慕哥8539495
2018-09-03 15:27
个回答
-
- 某年某月四海为家
- 2018-09-04 10:51:37
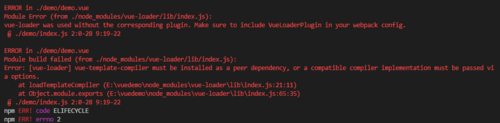
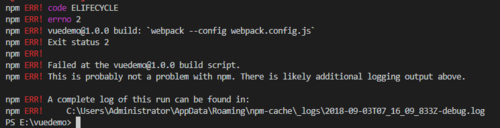
针对图一的解决办法:
1. 需要在 'webpack.config.js' 中,声明 mode 属性 ,其值为: ‘production' (开发模式) 或者 'development' (生产模式);
2. 在 'package.json' 中, build 命令中 添加 '--mode production' 或者 '--mode development',设置其模式;详解:https://blog.csdn.net/u012443286/article/details/79504289
3. 不要用 webpack4.0 以上的版本,换个 3.x 的版本
针对图二的解决办法:
1. 在图二中引用 'VueLoaderPlugin' 并使用 ;
下方声明 plugins 数组, new 出实例
图三错误暂时不需在意