box-sizing:border-box 不是本来就是设置带边框的框吗 这个跟设置border 有什么关系?
box-sizing:border-box
不是本来就是设置带边框的框吗 这个跟设置border 有什么关系?
个回答
-
- Kian_
- 2018-08-28 17:35:31
box-sizing属性用于更改用于计算元素宽度和高度的默认的 CSS盒子模型。content-box默认值,标准盒子模型。 width 与 height 只包括内容的宽和高, 不包括边框(border),内边距(padding),外边距(margin)。注意: 内边距, 边框 & 外边距 都在这个盒子的外部。 比如. 如果 .box {width: 350px}; 而且 {border: 10px solid black;} 那么在浏览器中的渲染的实际宽度将是370px;
尺寸计算公式:width = 内容的宽度,height = 内容的高度。宽度和高度都不包含内容的边框(border)和内边距(padding)。border-boxwidth 和 height 属性包括内容,内边距和边框,但不包括外边距。这是当文档处于 Quirks模式 时Internet Explorer使用的盒模型。注意,填充和边框将在盒子内 , 例如,
.box {width: 350px; border: 10px solid black;}导致在浏览器中呈现的宽度为350px的盒子。内容框不能为负,并且被分配到0,使得不可能使用border-box使元素消失。
这里的维度计算为:width = border + padding + 内容的 width,
height = border + padding + 内容的 height。
详情戳这里:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing
-
- Sam
- 2018-08-28 18:09:22
box-sizing: border-box和border不是一个概念只是字面比较类似
border-box是指将边框border和内边距padding在现有元素的宽度和高度内设置举个例子
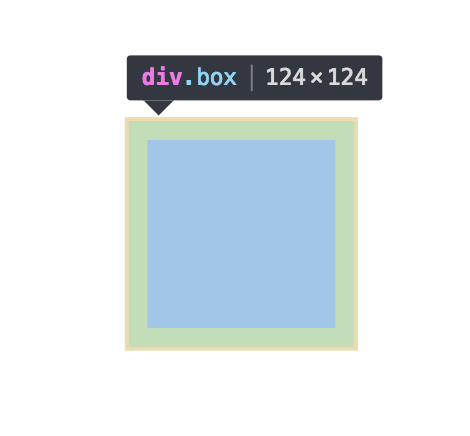
比如div的宽度和高度都是100pxpadding是10pxborder是2px
如果设置box-sizing为默认值即为content-box那么div的实际宽高将为124px*124px100+10*2+2*2
<div class="box"> </div>
.box { width: px2rem(100); height: px2rem(100); padding: px2rem(10); border: px2rem(2) solid #ccc; box-sizing: content-box; }
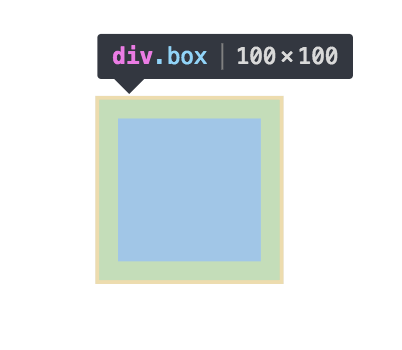
如果设置box-sizing为border-box那么div的实际宽高将为100px*100px
.box { width: px2rem(100); height: px2rem(100); padding: px2rem(10); border: px2rem(2) solid #ccc; box-sizing: border-box; }
-
- 风车嗡嗡响
- 2019-08-27 17:30:03
就这最佳回答 恶心死我辽
-
- qq_梦紫菱_0
- 2018-08-29 14:25:33
噢噢噢噢哦我懂了谢谢老师!因为以前没怎么用过box-sizing-_-|| 您这样一讲我都明白了!