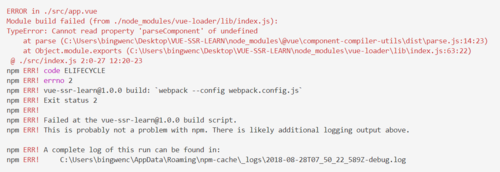
请问用命令npm run build 打包是报这种错是怎么回事


这是控制台报的错误
个回答
-
- fallen_down
- 2018-09-14 11:25:24
我找到了答案,分享给大家。
只要修改webpack.config.js就可以打包了。
const path = require('path');
const {VueLoaderPlugin}=require('vue-loader');
module.exports = {
entry: path.resolve(__dirname, "src/index.js"), //webpack4官方绝对路径
devServer: {
contentBase: './dist'
},
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.vue$/,
use: [
'vue-loader'
]
},
{
test: /\.css$/,
use: [
'vue-style-loader', //可以不要
'style-loader',
'css-loader'
]
},
]
},
plugins:[
new VueLoaderPlugin()
]
};
-
- 修饰
- 2018-09-02 16:10:34
第一,webpack4.x以上需要声明production或者development模式,可以在package.json脚本中定义
第二 , 你使用了stylus语法但没有安装其相关的loader
-
- liuruxian
- 2018-08-30 00:23:01
npm i css-loader style-loader webpack打包时候只能识别js代码 不能识别css代码 安装这2个loader就可以转化css代码到js里面