函数直接调用,为啥不行?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
setTimeout(startCount,1000);
}
//这里换成setTimeout(startCount,1000); ,可以
startCount();
</script>
</head>
<body>
<form>
<input type="text" id="count" />
</form>
</body>
</html>
个回答
-
- 慕无忌4360779
- 2021-04-11 17:42:13
那为什么setTimeout(startCount,1000); 就可以,直接调用就不行呢
-
- 跟我一起读_biang
- 2018-08-27 15:43:10

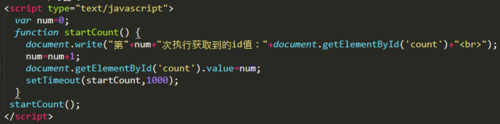
为了测试函数是否执行我把代码写成这样,结果是只能执行一次,而且并没有成功的获取到文本框"count"的id。

既然没有获取到"count"的id,再看下 document.getElementById('count').value=num;那这句代码的是不是等同于null.value=null;这样的用法很明显是错误的,所以函数终止了,并没有再往下执行。为了验证我的推论,注释掉 document.getElementById('count').value=num;

结果是函数正常执行,只是获取不到"count"的id值,浏览器先显示

随后动态显示

可以看出只有第2次显示获取的id有值。所以我猜测在脚本内部以函数名()方式直接调用函数的话,会获取不到外部元素的id值,所以你的这段代码不能动态更新"count"文本框中的值。
-
- 慕容5293102
- 2018-07-30 10:10:31
代码没错 把js代码放在html代码的后面就可以运行
-
- 忆寒QI
- 2018-07-16 14:34:12
在js中函数名可以把它当成指针,函数名加上括号就代表函数立即执行,这里是把startCount函数作为定时器的一个参数传入,如果加上括号函数立即执行,传入的参数就变成了函数的返回值,所以不能执行,望采纳 谢谢!。