源自:8-5 计时器setTimeout()
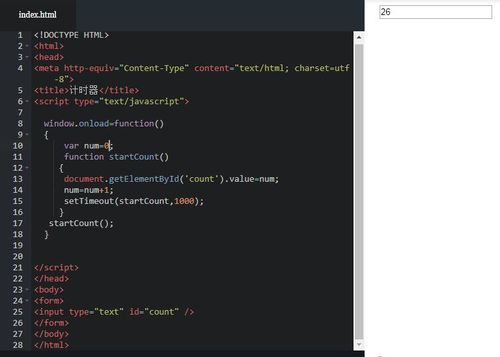
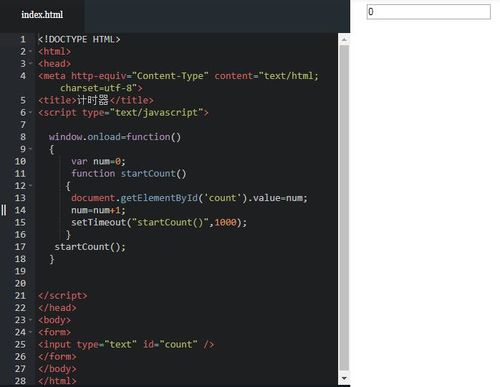
将setTimeout(startCount,1000);改成setTimeout("startCount()",1000);实现不了正确运行????
为何在window.onload=function()里面


将setTimeout(startCount,1000);改成setTimeout("startCount()",1000);实现不了正确运行????
提问者:qq_嶸歸_0
2018-07-13 19:18
个回答
-
- 云萼
- 2018-07-19 10:29:42
小妹妹我来了,这个我也遇到过,是因为你把startCount()放在window.onload中,他是一个内部函数,你在外面访问不了,你改成这样就可以了。写成startCount,是引用的代码串,而不像是"startCount()"引用的是一个函数。
// window.onload = function(){
var num=0;
function startCount(){
document.getElementById('count').value=num;
num=num+1;
setTimeout(startCount,1000)
}
// startCount();
// }
<input type="text" id="count">
<input type="button" value="start" onclick="startCount()"/>
-
- qq_嶸歸_0
- 2018-07-13 19:21:31
setTimeout(startCount,1000);
和setTimeout("startCount()",1000);这都是setTimeout()正确的写法格式