关于子选择器
如果说对于嵌套的标签,不管是<span>还是<li>,子选择器只对第一代起作用,那为什么例子中嵌套在<span>内的第二个<span>被添加了修饰?而<li>嵌套内部的<li>没有被修饰?
请问慕课,子选择器这个知识点不应该详细讲解吗?就这么三两句话就结束了,看的云里雾里的!
个回答
-
- Dreamer____
- 2018-07-12 23:12:29
个人认为只要是指定下的元素,都会作用
-
- chrisgardner883132
- 2018-07-11 13:11:23





问题:
1、如果说子选择器只作用于第一代,那嵌套的<span>里的2和3为什么被修饰为红色?难道它们都是第一代?
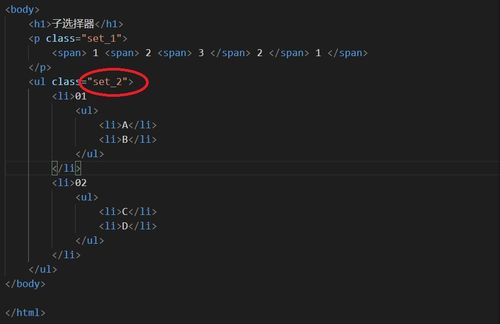
2、为什么使用set_3后,只有两个外面的红色框,里面的却又没有框?而使用set_2时ABCD都被修饰成了绿色。
3、到底怎么区分子代元素和孙代元素?难道不是嵌套的最外层元素是子代,里一层是孙代,以此类推吗?
-
- 忆寒QI
- 2018-07-11 10:43:17
能说明白一点吗?做个假设,如果把大的div比作爷爷,第一代也就是儿子,嵌套在儿子里面的就是孙子,子选择器作用于儿子,后代选择器作用于儿子与孙子相同的元素标签,至于你说的嵌套在span标签里面的span标签发生改变可能是'继承'的问题(一般不会发生,继承的权重为0);
-
- a橘
- 2018-07-11 10:36:12
<span>里的那句话是一个整体 就像<li>里面包含了<ul>里面还有<li> 但它只是框了外面那一整个<li> 里面<li>的没有再框出来 同样的<span>里的<span>也没有在里面框出来
-
- 呼哈帝
- 2018-07-11 10:35:24
子选择器是为了给子元素添加样式,而避免给孙子,曾孙子。。。添加样式
ul li { color:red; border:1px solid blue} // li里的文字会是红色,span里的文字也是红色的,你其实设置给li的,本来应该li是红色,span不变对吧?但是字体颜色会有一个继承的作用,像边框这类就不会被继承,所以span没有边框
<ul>
<li>子元素<span>孙元素</span></li>
-
- qq_夲_1
- 2018-07-11 10:30:23
第二个<span>没有被修饰啊 只是第二个<span>被包含在第一个之内 如果第二个被修饰的话应该是在”胆小如鼠“再加一个边框