源自:2-5 Vue中的计算属性和侦听器
computed计算属性提示错误

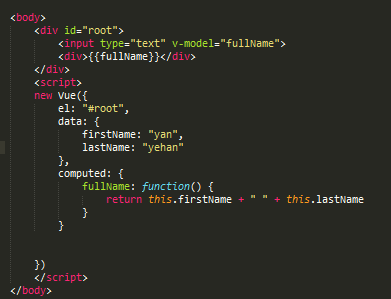
写的这段代码
报错是:
[Vue warn]: Computed property "fullName" was assigned to but it has no setter.
(found in <Anonymous>)
提问者:小涵加油
2018-07-09 13:35
个回答
-
- 慕侠6209334
- 2018-08-16 15:07:00
在data里面设置fullName:''
-
- Anmaster
- 2018-07-13 03:07:42
具体原因我不清楚,不过你这么想,v-model是双向绑定,你从后台绑定到标签return可以反回一个值给你,可是当你在input中输入一个值,他要赋给fullName,可是fullName是个函数,他要怎么处理这个值?赋给值?如果是赋值,那么赋给之后原本的函数不久没了吗?函数没了怎么让他绑定到前台
-
- 小涵加油
- 2018-07-09 13:51:49
因为我的input标签写的v-model="fullName",所以报错 请问 为什么不能这么写?