2、3部分会不会显示CSS?
<!DOCTYPE html>
<html lang="en">
<head>
<title>包含(后代)选择器</title>
<style type="text/css">
.test span{color:red;}
</style>
</head>
<body>
<p class="test">
<span>
1、这部分会不会显示CSS
<p>
<span>2、这部分不会显示CSS</span>
</p>
</span>
<span>
3、这部分不会显示CSS
</span>
</p>
</body>
</html>
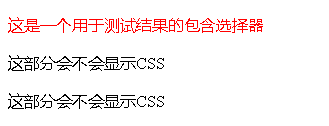
从结果来看,<p>元素确实有其特殊性存在,将<p>元素换成<div>元素,就都能显示出来,代码如下:
<div class="test">
<span>
这是一个用于测试结果的包含选择器
<p>
<span>这部分会显示CSS</span>
</p>
</span>
<span>
这部分会显示CSS
</span>
</div>
个回答
-
- 慕UI9385991
- 2018-07-06 16:57:39
会,因为span是test的后代选择器,test的所有后代均会显示css
-
- 慕移动9181930
- 2022-03-26 21:00:58
-
- 慕沐7363818
- 2018-07-31 23:45:28
第三部分不显示应该跟第二个段落标签有关,可能是刷新或者重置之类的吧,如果没有第二个段落标签,第二个span是会有效果的
-
- 慕容8429861
- 2018-07-07 11:36:00

这是提问中代码显示的结果
-
- 真金色荒漠
- 2018-07-06 16:54:33
后代选择器(空格)作用于元素的所有后代,所以P标签下的所有span子标签内容都会显示css样式。