源自:3-3 实现todo应用的界面
webpack 4 识别vue中的styl 但打包时出错
问题具体描述:打包时可以识别import进来的styl文件 并且运行成功 当在vue中的style模块里写styl语法后 打包时爆出 缺少loader去处理这类文件 查看网上资料 配置了同样的loader 也有过重新安装对应loader 都无法解决 只好换成css写法
下面是报出来的错误

下面是vue中的styl样式

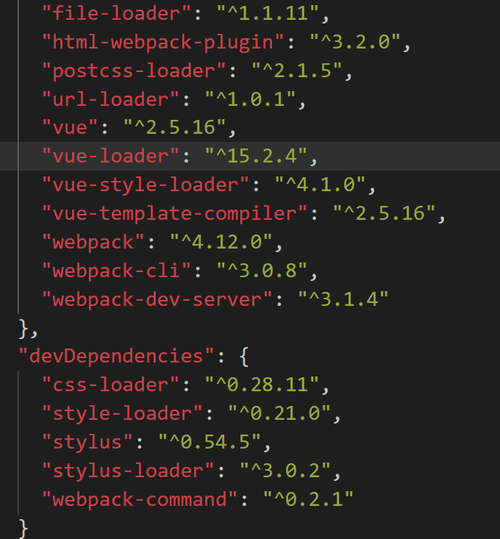
下面是 package.json中安装的loader

下面是webpack.config.js


感谢各位大大指点
提问者:变强啊三少奶奶
2018-06-22 11:58
个回答
-
- MKleefat
- 2018-07-12 11:51:27
{
test: /\.styl(us)?$/,
loader: 'style-loader!css-loader!stylus-loader'
}
rules里面修改下匹配styl的正则表达式,文件内写的lang是等于"stylus"的
-
- 阿叶子
- 2018-10-09 12:05:23
这玩意儿 伤脑筋呀
-
- 16136112
- 2018-10-02 14:14:31
这样修改了还是报错怎么办