源自:2-3 Vue实例中的数据,事件和方法
如果这样写就没有效果,为什么?
<div id="root" v-on:click="handClick"></div>
<script>
new Vue({
el:"#root",
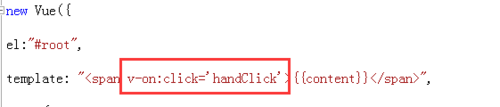
template:"<span>123 {{content}}</span>",
data:{
content:"helloa"
},
methods:{
handClick:function(){
this.content="world";
}
}
});
</script>
提问者:qq_pan琦_0
2018-06-15 11:29
个回答
-
- qq_小螺丝_0
- 2018-06-15 12:59:32
v-on:click事件应该写在模板中的span上

-
- 慕侠2155777
- 2018-12-27 12:12:49
因为你的template里面设置了内容。template:"<span>123 {{content}}</span>",
所以导致root被template里的内容替换,你再在root标签里面写指令或者任何东西,都不会显示的,因为页面不存在这个标签了,自然事件没有反应
两种方法 第一种就是楼上说的 在模板上定义
第二种就是template:''定义成空,或者把template删除。