源自:3-3 自动化生成项目中的html页面(下)
htmlWebpackPlugin is undefined
var HtmlWebpackPlugin = require('html-webpack-plugin');
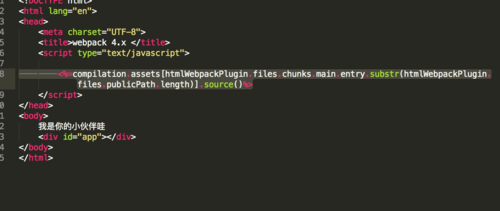
<%=
compilation.assets[HtmlWebpackPlugin.files.chunks.main.entry.substr(htmlWebpackPlugin.files.publicPath.length)].source()
%>
报错
提问者:flying_birds_do
2018-06-10 12:31
个回答
-
- 慕田峪6111033
- 2018-07-01 15:49:35
这位同学 你第一行代码 var HtmlWebpackPlugin = require("html-webpack-plugin");定义的变量是 HtmlWebpackPlugin 首字母是大写的 下文使用的时候却使用htmlWebpackPlugin 首字母是小写的 肯定会报变量未定义的错误。
-
- flying_birds_do
- 2018-06-10 19:53:17


改成小写后依旧报错,模版里的内容是直接输出的,没有解析
-
- 菜鸟0521
- 2018-06-10 17:56:01
h 小写就可以了