源自:2-2 webpack配置项目加载各种静态资源及css预处理器
压缩图片报错
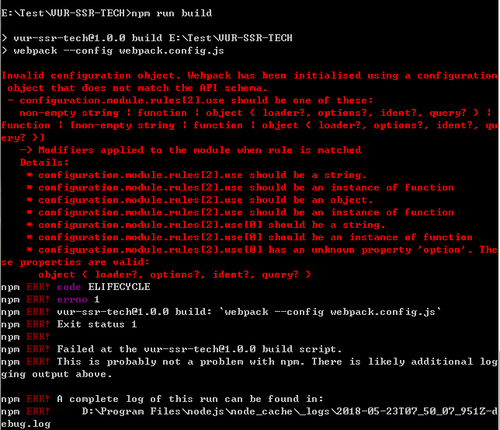
 压缩css和图片那一步报这样的错,之前压缩js也出现一次,改变了webpack.config.js的代码。
压缩css和图片那一步报这样的错,之前压缩js也出现一次,改变了webpack.config.js的代码。
提问者:慕姐7076866
2018-05-23 15:59
个回答
-
- 慕标3395159
- 2018-05-24 17:36:21
是你的module.rules里面有东西写错了
你可以对照一下:
module:{ rules:[ { test:/\.vue$/, loader:"vue-loader" },{ test : /\.jsx$/, loader : "babel-loader" },{ test:/\.css$/, use:["style-loader","css-loader"] },{ test : /\.styl/, use : [ "style-loader", "css-loader", { loader : "postcss-loader", options:{sourceMap : true} }, "stylus-loader" ] },{ test: /\.(gif|jpg|jpeg|png|svg)$/, use: [ { loader : "url-loader", options : { limit : 1200, name : "[name]-aaa.[ext]" } } ] } ] }