源自:4-4 场景切换
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.
为什么会报 Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. 这个错误呀? 有没有高手给解答一下?
提问者:慕仰8292757
2018-05-09 17:10
个回答
-
- weixin_慕九州8103399
- 2020-05-20 15:06:18
无解,只能引导用户主动交互
-
- 阿川阿川
- 2019-10-30 14:45:24
目前还是有这个问题啊,自动播放报错:DOMException: play() failed because the user didn't interact with the document first.
怎么解决?求解答。
-
- 小闹
- 2019-08-16 17:31:30
我用vue报类似的错通过this.$nextTick(() => {play()//方法})解决的
-
- 小闹
- 2019-08-16 17:30:29
https://developers.google.com/web/updates/2017/06/play-request-was-interrupted
-
- 慕的地5352938
- 2018-12-18 10:18:34
打开 chrome:/ / flags /#autoplay-policy

设置无需用户手势
重新启动Chrome

-
- 醒醒鱼
- 2018-07-20 14:40:43
静音就可以了,Chrome 66为了避免标签产生随机噪音。
<video muted></video>
-
- 戴兜
- 2018-05-19 07:02:19
我觉得这说的很明显了,没法在页面加载完成的时候播放音频或视频。
这是Chrome 66的新特性,不过chrome之前很多浏览器都这么做了
-
- 幕布斯440194
- 2018-05-18 10:44:35
同问啊,播放视频的时候报这个错
Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.
不知道为啥
-
- 慕斯6994116
- 2018-05-14 12:39:46

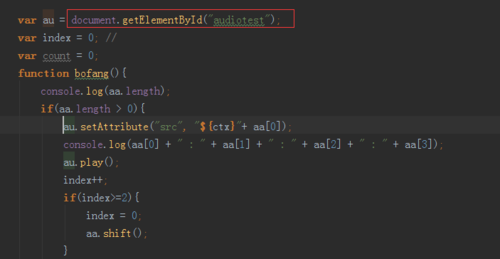
今天刚好遇到这个问题。目前找到的解决方式,如下图:

为什么会产生这个问题还在查找~
