源自:6-10 使用select、option标签创建下拉菜单
怎么设置下拉列表中的双选
怎么设置下拉列表中的双选
提问者:慕工程1507467
2018-05-05 09:07
个回答
-
- LittleWitch
- 2018-07-17 17:41:11
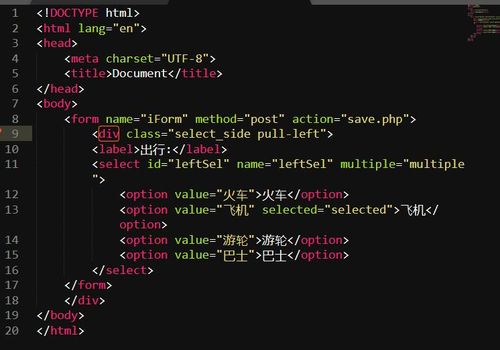
 想请教下,这个加multiple属性,出现这个问题是怎么回事?,我的代码如下图:
想请教下,这个加multiple属性,出现这个问题是怎么回事?,我的代码如下图:
-
- diaboloJenqNing
- 2018-05-05 09:29:52
你可以这样设置。在任意的选项里面先Default已经选择两个,那么你就可以不必按Ctrl进行双选甚至多选了。
HTML里面
<select multiple class="form-control"><option>火车</option>
<option>飞机</option>
<option>游轮</option>
<option>巴士</option>
</select>
加上JQuery里面应用这段代码,你就可以不必按Ctrl在下拉列表里面进行多选。jQuery('option').mousedown(function(e) {
e.preventDefault();
jQuery(this).toggleClass('selected');
jQuery(this).prop('selected', !jQuery(this).prop('selected'));
return false;
});
个人建议:当然你也可以用Radio Button那样进行多选,会方便很多。 -
- TONOW
- 2018-05-05 09:24:55
下拉列表也可以进行多选操作,在<select>标签中设置
multiple="multiple"属性,就可以实现多选功能,在 windows 操作系统下,进行多选时按下Ctrl键同时进行单击