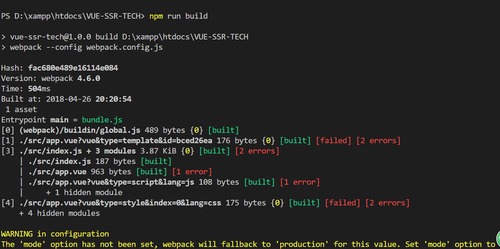
npm run build 出错了

 为什么出错了
为什么出错了

个回答
-
- 慕函数1407489
- 2018-04-27 01:40:36
出现了同样的错误,根据https://vue-loader.vuejs.org/guide/提示,修改为如下内容即可。
const path = require('path')
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
// this will apply to both plain .js files
// AND <script> blocks in vue files
{
test: /\.js$/,
loader: 'babel-loader'
},
// this will apply to both plain .css files
// AND <style> blocks in vue files
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
}
]
},
plugins: [
// make sure to include the plugin for the magic
new VueLoaderPlugin()
]
}
可能还会有错误,例如“ERROR in Entry module not found: Error: Can't resolve 'babel-loader' in 'C:\Users\hbs\own\project\vuetest'”之类的,安装相应包即可。
-
- 慕码人6349566
- 2018-05-27 14:17:30
666老铁给力,刚刚接触,还是多谢大家帮助
-
- 诺诺哪
- 2018-05-07 10:16:07
OK了 ,非常感谢
-
- 诺诺哪
- 2018-05-07 10:02:44
求代码贴图 。同样的问题