源自:2-1 表单验证插件——validate
jquery-validate??
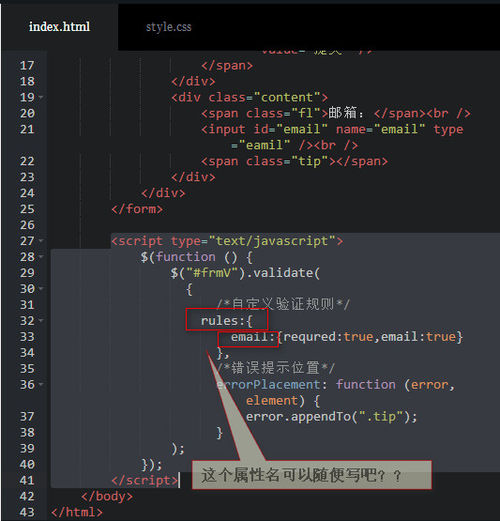
<script type="text/javascript">
$(function () {
$("#frmV").validate(
{
/*自定义验证规则*/
rules:{
email:{requred:true,email:true}
},
/*错误提示位置*/
errorPlacement: function (error, element) {
error.appendTo(".tip");
}
);
});
</script>

提问者:web_東
2018-04-18 02:22
个回答
-
- 慕后端3860619
- 2018-04-19 14:36:04
我的理解是rules对应插件中的动作不可以随便写,email是要检测的的name值,对应 input中的name="email"。如果input中的name值变化,下面的email可以跟着变化。