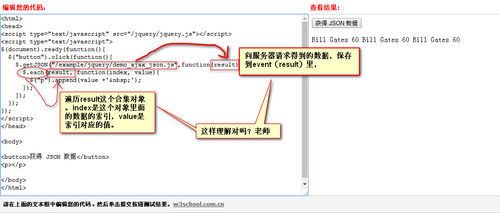
源自:1-2 使用getJSON()方法异步加载JSON格式数据
jquery-ajax
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$.getJSON("/example/jquery/demo_ajax_json.js",function(result){
$.each(result, function(index, value){
$("p").append(value +' ');
});
});
});
});
</script>
</head>
<body>
<button>获得 JSON 数据</button>
<p></p>
</body>
</html>

提问者:web_東
2018-04-13 01:50
个回答
-
- 聪明伶俐的牛宝宝
- 2018-04-26 14:47:46
好像是对的