源自:2-3 webpack-dev-server的配置和使用
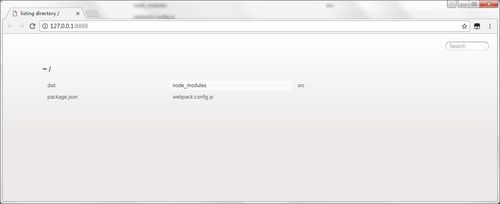
localhost打开是文件目录?
用 cross-env NODE_ENV=development webpack --config webpack.config.js --mode development,发现 dist 目录里生成 index.html 文件,且引入了 bundle.js。但是使用 cross-env NODE_ENV=development webpack-dev-server --config webpack.config.js --mode development,虽然浏览器自动打开 localhost,但是 index.html 不能生成,且页面显示文件目录。感觉打包和本地静态服务没有融合在一起,求大神指教?

提问者:VyingGao
2018-04-09 22:45
个回答
-
- 诺诺哪
- 2018-05-07 13:56:10
没有特殊符号 。 还是文件夹
-
- Ultimate
- 2018-04-11 21:16:13
我也遇到了这个问题,文件打开是一个目录
-
- 慕无忌6422934
- 2018-04-10 07:47:22
检查这里
