源自:4-7 处理图片以及其他文件
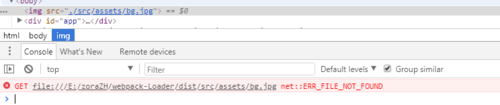
在index.html中的img中file-loader没有生效
在index.html中的img中file-loader没有生效


提问者:zora_Zhang
2018-03-16 18:18
个回答
-
- 鲸落mjh
- 2018-06-19 16:55:21
 如果你这里加了这段,注释掉看看,起初加这段是因为防止和htmlwebpackplugin产生title属性的冲突,现在看来应该是include限定了范围导致模板文件index.html无法被html-loader解析到,其中的图片自然就无法被打包
如果你这里加了这段,注释掉看看,起初加这段是因为防止和htmlwebpackplugin产生title属性的冲突,现在看来应该是include限定了范围导致模板文件index.html无法被html-loader解析到,其中的图片自然就无法被打包 -
- 枫叶咚咚咚
- 2018-05-09 11:25:08
同样情况,查了一晚上终于解决。
先说原因。报错中显示,在dist/src/assets/bg.jpg中获取图片失败,咱的dist目录下确实没有图片。也就是file-loader根本没修改这里src内容。
解决方法:
1.装CopyWebpackPlugin插件 npm i --save-dev CopyWebpackPlugin
2.并配置 const CopyWebpackPlugin = require('copy-webpack-plugin');
plugins:[new CopyWebpackPlugin([{
from: './src/assets',
to: 'src/assets'
}])]
-
- qq_日落月升_04014775
- 2018-04-17 14:24:27
img的路径错了