源自:3-4 DOM外部插入insertAfter()与insertBefore()
$("p").append(function(n)是单个添加。
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
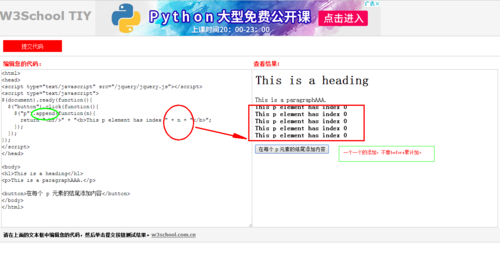
$("p").append(function(n){
return "<br/>" + "<b>This p element has index " + n + "</b>";
});
});
});
</script>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraphAAA.</p>
<button>在每个 p 元素的结尾添加内容</button>
</body>
</html>

提问者:web_東
2018-03-12 00:54
个回答
-
- 小程序魔王
- 2018-10-06 20:37:26
因为你只有一个p标签,你每次只是在这唯一的p标签里添加了一个br标签,br标签个数在增加,p标签个数还是1
-
- qq_暂时无特别关心的好友_0
- 2018-03-14 16:17:44
before也不累加