源自:13-6 万事无绝对 -层模型之绝对定位
父块级元素相对定位
如果在div 里面在嵌套一个p,并且p absolute position 定位,那么p的定位参照物是div还是浏览器呢?我理解是div。但是为什么我这个代码p没有紧挨着div的上边框呢?求解?靴靴
提问者:慕仙8028120
2018-01-08 21:18
个回答
-
- 慕沐5364116
- 2018-03-09 09:39:46
div(父级)定位要用绝对定位div{position:absolute;}(相对于浏览器), p(子级)定位要用相对定位 p{position: relative;} (相对于div,它的父级),这个时候试着调整p的right,left,top,bottom,会产生不一样的效果
-
- 一个在路上的人
- 2018-01-10 17:06:05
因为<p>块级标签是有外边距的,你在<p>加一个”margin:0px;“,这个时候随着你设置<div>的位置,块级<p>会随着父辈<div>的移动跟着一起移动。大概是这个意思(小白)
-
- 慕仙8028120
- 2018-01-09 11:56:21
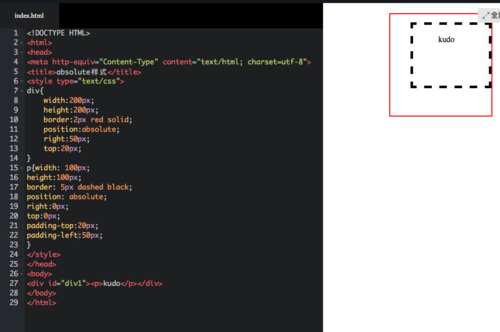
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>absolute样式</title> <style type="text/css"> div{ width:200px; height:200px; border:2px red solid; position:absolute; right:100px; top:20px; } p{width: 100px; height:100px; border: 5px dashed black; position: absolute; right:0px; top:0px; } </style> </head> <body> <div id="div1"><p>kudo</p></div> </body> </html>这是我的代码。。。求大神解答
我不是很理解这句话:最接近的一个具有定位属性的父包含块进行绝对定位
-
- 慕哥1287900
- 2018-01-08 21:57:14
如果你要相对他的父级来定位的话要在父级那里再加上position:relative 然后它本身加上:position:absolute
不然的话他就只是相对浏览器的位置吧