文字样式没有子代和后代之分?
如果我写 .food li {color:red;} 就是food类下面所有li的标签都为红色,这是后代选择器
如果我写.food >li{color:red;}按理是food类第一代li标签为红色,可是居然第二代也变红色了,
这是什么原理?
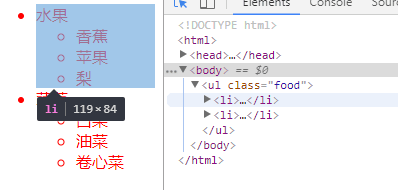
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
个回答
-
- MICKFROST
- 2017-12-25 17:12:29
继承性,文字样式是有继承性的。而border没有继承性
-
- 苏一苏骨头
- 2017-12-24 11:52:29
如果你改变边框的颜色就会发现,改变的是块级元素的边框.
所以改变的是块级元素内的颜色。


-
- weibo_鞭基昵称_0
- 2017-12-24 11:23:51
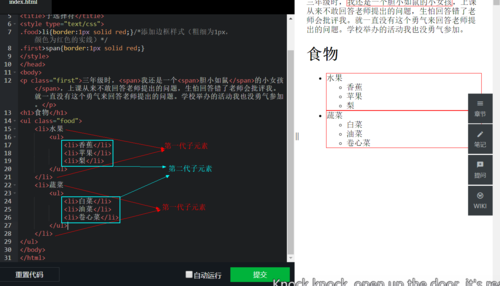
看了你的问题,我感觉你是没有理解子代的区分....如果不是还请你在提问的仔细一点,我也是刚学的(捂脸)


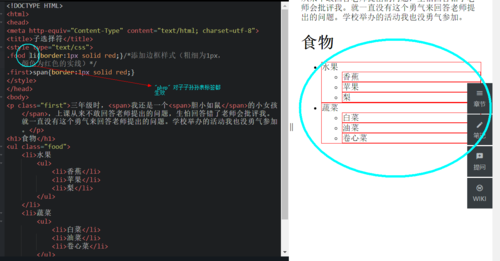
两张图能看出区别了吗,一代和二代的区别
-
- yoZoey
- 2017-12-24 11:18:28
可以试着把8-6选择器当中的代码进行修改,就可以发现它们的一些区别:
例子中的源代码如下:
.food>li{border:1px solid red;}/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
结果图示:

修改代码为后代选择器:
.food li{border:1px solid red;}/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
结果图示:

综上所述:因为li是块状元素,那么它是相对于它内含里面li算是第一个;块级元素中的li是并列出现的,因此对于ul来说,它们都是第一个元素。
-
- yoZoey
- 2017-12-24 11:10:02
因为li它是块级元素,那么问题中的li是并列出现的,因此对于ul来说,它们都是第一个元素。