源自:2-1 实现菜单基本结构和样式
li.active{},这个.active是怎么执行的?这个类我自己也没有定义?
不知道这个是怎么执行的,我的效果显示不出来,加载了js文件后(文件里也没对这个进行修改,但就有效果了)。
我的代码:li.active{
background-color: #fff;
}
没有加载js文件之前。
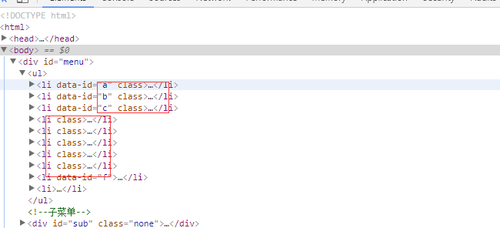
加载js文件之后:


提问者:qq_whiplash_1
2017-12-06 11:43
个回答
-
- 宝慕林7447933
- 2018-12-22 18:54:43
#include <iostream>
int main(){
cout<<"hello world"<<endl;
}
-
- 四3四
- 2018-06-14 16:22:45
4分35秒的时候老师有回答,当样式切换受js控制时,添加类
-
- 兼容并包
- 2017-12-13 15:12:05
这个的正确写法是 li:ative{ //这里写你要用的样式代码} 。 我写这么多海没见过你发的那个伪类。希望对你有帮助。
-
- amber527
- 2017-12-07 18:33:08
你应该贴出更多代码