canvas时钟内容
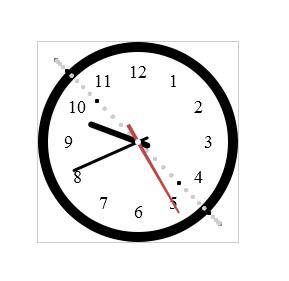
 时钟内容刻度是一条直线?
时钟内容刻度是一条直线?
个回答
-
- 慕斯8234454
- 2020-05-21 11:23:50
1.

2.
3.
4.
-
- 冰寒射手
- 2017-11-21 17:02:07
// clock.js代码
(function () {
var mycanvas = document.getElementById('canvas1');
var ctx = mycanvas.getContext("2d");
var width = ctx.canvas.width;
var height = ctx.canvas.height;
var r = width / 2;
var rem = width/240;
function drawBackground(){
ctx.save();
ctx.translate(r,r);
ctx.beginPath();
ctx.strokeStyle = "#111";
ctx.lineWidth = 6 * rem;
ctx.arc(0, 0, r - ctx.lineWidth /2, 0, Math.PI*2,false);
ctx.stroke();
var hourNumbers = [3,4,5,6,7,8,9,10,11,12,1,2];
ctx.font= 18 * rem + "px Arial";
ctx.textBaseline = "middle";
ctx.textAlign="center";
$.each(hourNumbers, function(i,n){
var rad = Math.PI*2 / 12 * i;// 弧度
var x = Math.cos(rad)* (r-30 * rem);
var y = Math.sin(rad)* (r-30 * rem);
ctx.fillText(n, x, y);
});
for(var i=0;i<60;i++) {
var rad = 2*Math.PI / 60 * i;
var x = Math.cos(rad)* (r-18 * rem);
var y = Math.sin(rad)* (r-18 * rem);
ctx.beginPath();
if (i%5 === 0) {
ctx.fillStyle="#111";
ctx.arc(x,y,2 * rem,0,2*Math.PI,false);
} else {
ctx.fillStyle="#ccc";
ctx.arc(x,y,2 * rem,0,2*Math.PI,false);
}
ctx.fill();
}
}
function drawHour(hour, minute) {
ctx.save();
ctx.beginPath();
var rad = Math.PI * 2 / 12* hour; // 时针的弧度
var mrad = Math.PI * 2 / 12 / 60 * minute; // 分针的弧度
ctx.rotate(rad + mrad);
ctx.lineWidth = 8 * rem;
ctx.lineCap = "round";//线的结束端点样式
ctx.moveTo(0,10 * rem);
ctx.lineTo(0,-r/2);
ctx.stroke();
ctx.restore();
}
function drawMinute(minute) {
ctx.save();
ctx.beginPath();
var rad = Math.PI * 2 / 60 * minute;
ctx.rotate(rad);
ctx.lineWidth = 3 * rem;
ctx.lineCap = "round";//线的结束端点样式
ctx.moveTo(0,10 * rem);
ctx.lineTo(0, -r/2);
ctx.stroke();
ctx.restore();
}
function drawSecond(second) {
ctx.save();
ctx.beginPath();
ctx.fillStyle = "#c14543";
ctx.lineCap = "round";
var rad = Math.PI * 2 / 60 * second;
ctx.rotate(rad);
ctx.moveTo(-2 * rem,20 * rem);
ctx.lineTo(2 * rem,20 * rem);
ctx.lineTo(1,-r+18 * rem);
ctx.lineTo(-1, -r+18 * rem);
ctx.fill();
ctx.restore();
}
function drawWhiteDot() {
ctx.beginPath();
ctx.fillStyle="#fff";
ctx.arc(0, 0, 4 * rem, 0, Math.PI * 2, false);
ctx.fill();
}
function draw() {
ctx.clearRect(0,0,width,height);
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
// 秒针转动方式1:每秒一次步进 -- begin --
// var second = now.getSeconds();
// 秒针转动方式1:不停转 -- end--
// 秒针转动方式2:不停转 -- begin --
var second = now.getSeconds();
var msecond = now.getMilliseconds();
second = second + msecond/ 1000;
// 秒针转动方式2:不停转 -- end--
drawBackground();
drawHour(hour, minute);
drawMinute(minute);
drawSecond(second);
drawWhiteDot();
ctx.restore();
}
draw();
setInterval(draw, 40);
})();