源自:6-1 6. border与透明边框
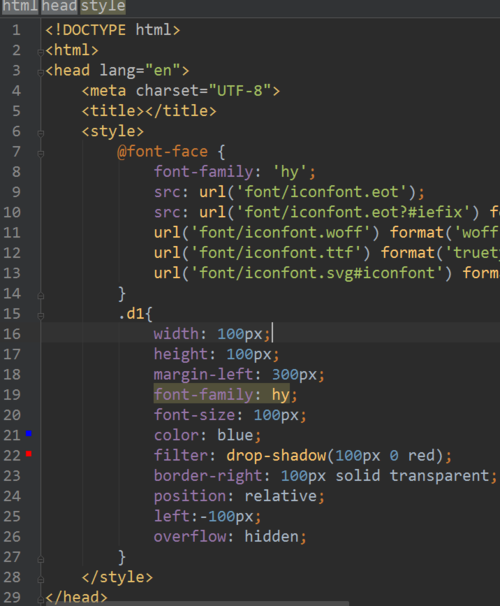
请问为什么原图overflow:hidden;隐藏不了。
为什么原图隐藏不了?
提问者:路鸿宇
2017-09-26 17:35
个回答
-
- chyco
- 2019-03-05 14:53:30
.del-box{overflow:hidden;width:40px;height:40px;} .del-ico{position:relative;left:-40px;display:inline-block;width:80px;height:40px;border-right:40px solid transparent;filter:drop-shadow(40px 0 #ff0);}<div class="del-box"> <img class="del-ico" src="../../../img/icon/del.png" alt=""> </div>
-
- d_j_f
- 2017-09-29 16:41:40
隐藏元素的话使用display: none;