源自:1-2 使用getJSON()方法异步加载JSON格式数据
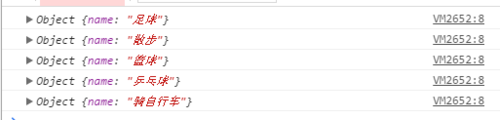
这个sport代表的是什么
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.getJSON("http://www.imooc.com/data/sport.json",function(data){
$this.attr("disabled", "true");
$.each(data, function (index, sport) {
if(index==4)
$("ul").append("<li>" +sport["name"] + "</li>");
});
});
});
});
</script>
提问者:Anoxia_
2017-08-03 09:46
个回答
-
- yzp0112
- 2017-08-03 11:24:33
 console.log(sport)
console.log(sport)