源自:12-2 我要独占一行 - 块级元素
块状元素问题
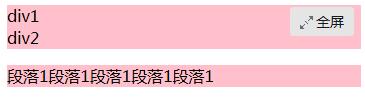
<div>div1</div>
<div>div2</div>
<p>段落1段落1段落1段落1段落1</p>
结果如图

为何div1和div2并没有中间隔一行???
提问者:技术的人生
2017-07-13 21:32
个回答
-
- fanmetasy
- 2017-07-13 21:51:04
是因为div标签的默认高度与p标签的不一样吧,其实只要在p选择器里面加一行margin-top
:0px;那么这个空档就会自动消除了
-
- qq_缘来是我_0
- 2017-07-13 22:25:43
你没有设置换行
-
- 技术的人生
- 2017-07-13 21:52:18
这是高度啊,和宽度有啥关系。。。
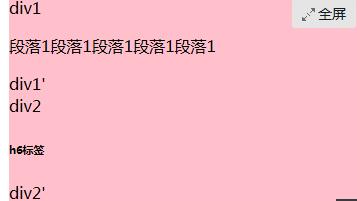
<div>div1<p>段落1段落1段落1段落1段落1</p>div1'</div>
<div>div2<h6>h6标签</h6>div2'</div>
那这结果怎么说呢。。。
块元素之间空一行貌似是常态,div貌似是例外。。。。
-
- 伊尔_0
- 2017-07-13 21:43:43
块级元素,宽度为父元素100%,你的例子的父元素应该是<body>虽然你代码之间有空格,但并不显示。
<p>元素默认有margin好像