关于8-10章学完之后的疑惑
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>分组选择符</title>
<style type="text/css">
h1,span{color:red;}
.first,#second span{color:green;}
</style>
</head>
<body>
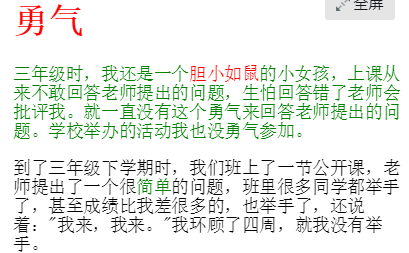
<h1>勇气</h1>
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span>简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.mukewang.com/52b4113500018cf102000200.jpg" >
</body>
</html>
8-10分组选择符 我没有按照他的要求删除第七行的 h1,span{color:red;} 然后在它的下一行添加了 .first,#second span{color:green;} 按照前面讲的就近原则 胆小如鼠 这几个字不应该是后面设置的绿色吗 为什么运行起来还是红色的 但是后面的 简单 颜色却是绿色的
个回答
-
- 慕九州4633389
- 2017-07-11 16:41:49
因为在.first中设置为green,按道理应该是green整段,但是你没有删除h1,span{color:red;},这句话的意思是把span标签里的设置为red,根据权值来讲<p>里的<span>显示为green的权值为0.1,而<span>中显示red的权值为1,所以应该是红色red,建议你看一下权值那一节。
-
- 孟威0
- 2017-07-11 16:55:45
因为id选择器的权值最大
-
- Lavenir_2
- 2017-07-11 16:38:27
我记的方法是看前面的标签<p id="second">中id对应前面的#,<p class="first">中class对应前面的“.first”.找它们在前面对应标签后面的设置
-
- 2014217167
- 2017-07-11 16:38:17
你没发现第一段除了胆小如鼠都是绿色的吗?如果按你那样写应该是.first span,#second span这样就对了
-
- Alexclin0118
- 2017-07-11 16:32:38
因为#second span{color:green;}这句指定了这个span设置只对second ID下的子组件中的span生效