源自:13-7 相对于自己的位置-层模型之相对定位
绝对定位和相对定位
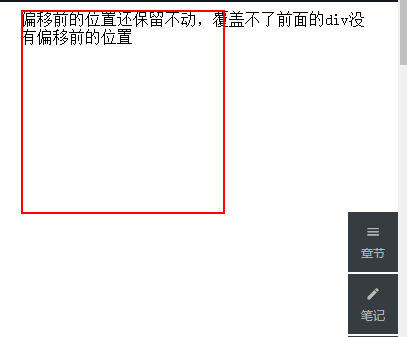
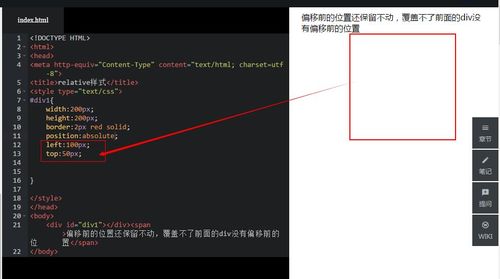
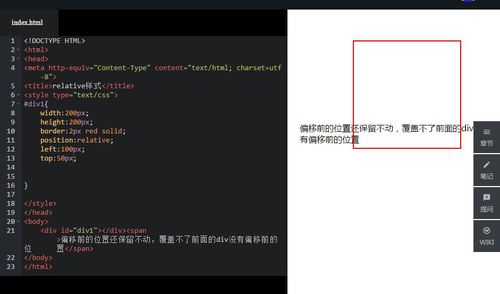
12-7的例子,当我设置成这样时
#div1{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
}
</style>
</head>
<body>
<div id="div1"></div>
<span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
为什么显示的是这个样子?
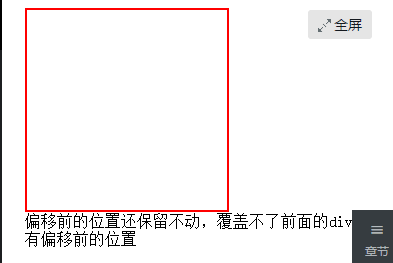
而设置成相对定位时 怎么会变成这个样子

不太理解
提问者:Levier007
2017-05-04 20:37
个回答
-
- 松强
- 2017-05-04 21:31:51
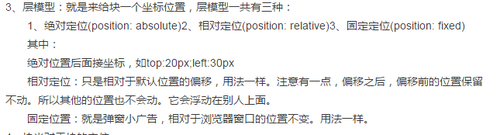
小伙子,你还没理解absolute和relative的意思,可以给你看看我的笔记:望采纳

-
- 慕粉2320129565
- 2017-05-04 21:26:08

亲,你参数没设置。
-
- 慕粉2320129565
- 2017-05-04 21:22:27

你的position设置成了absolute,应该改成relative,并且下面应该设置相对于上面和左边的相对位置参数。
-
- qq_唯听是从_0
- 2017-05-04 21:09:12
你的代码只给了绝对定位,没给偏移多少啊
-
- qq_尔瑞海_0
- 2017-05-04 21:03:15
设置成absolute时,相当于div块是浮于整个页面之上,就象word中的图像浮于文字之上是一样的效果,设置了top、left等值,就浮于设定的位置处,不给top、left值,就相当于浮于原点处,就是你给出的这个样子。
-
- 慕粉2320129565
- 2017-05-04 20:51:39
absolute是绝对定位,relative才是相对定位