源自:2-3 Elasticsearch本地快速搭建集群
为啥我的所有节点都是master?
elastic版本:6.24
./elasticsearch
./elasticsearch -Ehttp.port=8200 -Epath.data=node1
配置:
cluster.name: my-es
network.host: 192.168.0.91
http.port: 9200
http.cors.enabled: true
http.cors.allow-origin: "*"
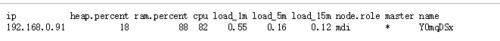
结果:


提问者:慕虎020779
2019-01-29 14:44
个回答
-
- 慕虎020779
- 2019-01-29 15:02:05
看了一下其他同学写的类似问题好像也没解决 我疏忽了哪里呢