源自:13-4 起飞咯 - 浮动模型
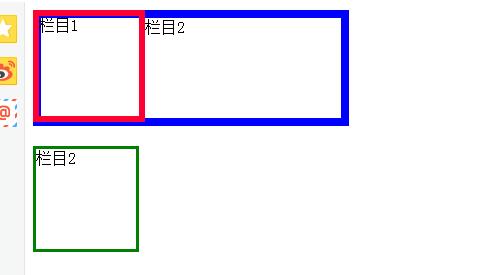
浮动模型 div1设置左浮动后 为什么会消除div2的边框
<style type="text/css">
div{
border:2px red solid;
width:100px;
height:100px;
}
</style>
</head>
<body>
<div id="div1"style="float:left;">栏目1</div>
<div id="div2">栏目2</div>
提问者:慕粉4234690
2016-11-14 21:07
个回答
-
- stone310
- 2016-11-15 12:54:42
因为浮动元素1、脱离普通文档流(导致div2上移)2、占据行框(导致div2的文字上不去)
行框就是文字的高度和容器的宽度,因为div2和div1宽度一样,div1浮动,div2上移,但是div1占据了100*100的行框,所以div2的文字上不去,如果div2的宽度更宽,能容纳字体的宽度,例如150px,字体就会上飘,显示在div2的内部,div1的右边
-
- 慕粉4234690
- 2016-11-15 20:04:00
非常感谢各位的回答。
-
- 甜甜圈1991
- 2016-11-15 14:26:01
手动实践操作下会明白的;


-
- 慕粉4234690
- 2016-11-14 21:40:59
还是不是很明白,能介绍的清楚些不
-
- qq_Q羽落星矢G_0
- 2016-11-14 21:28:10
好像重叠被挡住了
<style type="text/css">
div{
border:2px red solid;
width:100px;
height:100px;
}
#div2{
border:2px red solid;
width:150px;
height:150px;
}
</style>
</head>
<body>
<div id="div1" style="float:left;">栏目1</div>
<div id="div2" >栏目2</div>