源自:9-7 节点属性
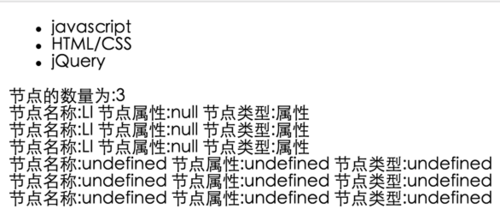
大神们求解答啊!为什么是这样的?遍历节点出问题了!
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>节点属性</title>
</head>
<body>
<ul>
<li>javascript</li>
<li>HTML/CSS</li>
<li>jQuery</li>
</ul>
<script type="text/javascript">
node = document.getElementsByTagName("li");
var type = ['元素','属性','文本',,,,,'注释','文档'];
document.write("节点的数量为:"+node.length+"<br>");
for (var i in node){
each = node[i];
document.write("节点名称:"+each.nodeName+"\t\t");
document.write("节点属性:"+each.nodeValue+"\t\t");
document.write("节点类型:"+type[each.nodeType]+"<br>")
}
</script>
</body>
</html>输出显示节点数是三个,但是后面遍历节点的时候结果是这样的:

后面那三行是怎么回事啊啊啊啊!!!
提问者:大呆先森_
2016-10-23 16:57
个回答
-
- 慕移动9181930
- 2022-03-25 22:07:58
-
- 大呆先森_
- 2016-10-23 19:03:29
自问自答一波,刚刚问了另外的大神 : getElement方法返回的是HTMLCollection对象,并不是普通的数组;for/in循环遍历HTMLCollection对象的属性,所以才会出现返回undefined值得情况.用普通的for循环就行.
stackoverflow上有人做了详细的解释:
http://stackoverflow.com/questions/22754315/foreach-loop-for-htmlcollection-elements
-
- 慕勒7123956
- 2016-10-23 18:17:49
我觉得可能是循环的问题,因为js的数组是可以随意扩大的,所以你试试for(var i=0;i<node.length;i++)