如何剔除掉无用的空白文本节点呢?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div>
javascript
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var D = document.getElementsByTagName("div");
var D1 = D[0];
var D1child = D1.childNodes;
document.write("第一个div节点的子节点共有"+D1child.length+"个<br />");
for(var i=0;i<D1child.length;i++)
{
document.write("第"+(i+1)+"个子节点信息如下:"+"<br />");
document.write("nodeName为:"+D1child[i].nodeName+"<br />");
document.write("nodeValue为:"+D1child[i].nodeValue+"<br />");
document.write("nodeType为:"+D1child[i].nodeType+"<br />");
document.write("------我是华丽的分割线------<br />");
}
</script>
</body>
</html>
非IE浏览器,遍历子节点时,两标签之间空格会产生空白文本节点,如何剔除呢?
个回答
-
- Blizzard_lihe
- 2016-09-02 22:42:16


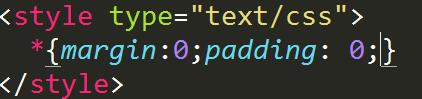
是这样子么?如果解决了,望采纳!