源自:8-6 取消计时器clearTimeout()
如何避免多次点击造成的加速问题?
在setTimeout中,不断点击start会出现计数加速的情况,请问,如何避免这种情况,以及原理是什么?
提问者:慕用5675268
2016-08-28 11:18
个回答
-
- 慕粉3597558
- 2016-09-13 16:33:07
function startCount(){
clearTimeout(i);
num=num+1;
document.getElementById('count').value=num;
i=setTimeout("startCount()",1000)}
setTimeout("startCount()",1000);
只要在函数中加入清理定时器就可以,
-
- weibo_是时候列队了_低调d_03482645
- 2016-08-31 11:00:15

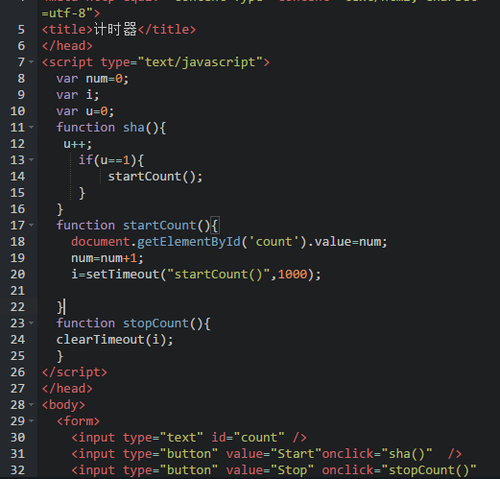
这是我的代码,思路就是让点击start后不运行计时器,所以通过设一个方法去判断有没有点击过。
-
- __zz
- 2016-08-29 17:35:08
点对应个stop
-
- 汉江怪人
- 2016-08-28 11:46:54
你每次点击start就执行startCount()函数,里面的setTimeout("startCount()",1000);是每一秒就执行一次,你不断点击,计数是在1000ms结束后才计数 setTimeout就不断累积,看上起就像加速了停不下来一样。