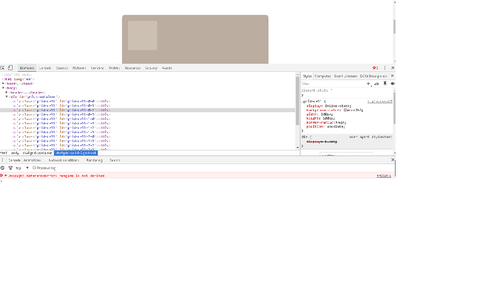
为什么只显示一个格子,检查元素时所有格子都在第一个格子处显示?当点击new game按钮时,出现如图错误?

main2048代码:
var board= new Array();
var score= 0;
$(document).ready(function(){
newgame();
});
function newgame(){
//初始化棋盘格
init();
// 在随机两个格子生成数字
}
function init(){
for( var i=0; i< 4; i++ )
for (var j=0; j<4; j++ ){
var gridCell= $("#grid-cell-"+i+"-"+j);
gridCell.css('top',getPosTop(i,j));
gridCell.css('left',getPosLeft(i,j));
}
}
support2048代码:
function getPosTop(i,j){
return 20+ i*120;
}
function getPosLeft(i,j){
return 20+ j*120;
}
jquery库是下载后导入的.代码都和老师的一样呀,搞不懂为什么效果一直不对啊?
求教 谢谢~
个回答
-
- Tenco
- 2019-07-31 10:50:52
想问一下,搞定了么o(╥﹏╥)o,求助
-
- 梦魇祭奠3462269
- 2016-11-29 23:36:54
function getPosTop( i , j ) {
return 20 + i*120;
}
function getPosLeft( i , j ) {
return 20 + j*120;
}我是写错了后一个,改了就好了
-
- Sturrbon
- 2016-07-15 17:35:01
你的main.js文件没有问题
看一看js引入的顺序:main.js要放在support.js后面
html内的a标签是这样的:<a href="javascript:newgame();" id="newgamebutton">New Game</a>
你看看一样吗?
-
- 天朵白雲
- 2016-07-07 15:45:46
我之前也只有一个格子,我发现是jquery的问题,换了个引用方式,就可以了
-
- 杜渐
- 2016-05-16 15:03:23
是不是container那个div没加position:relative?